Từ khóa const được thêm vào ES6 năm 2015. Các biến được định nghĩa với từ khóa const không thể được khai báo lại, gán lại giá trị và cũng có block scope riêng.
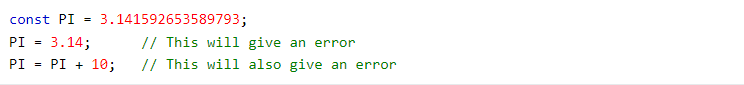
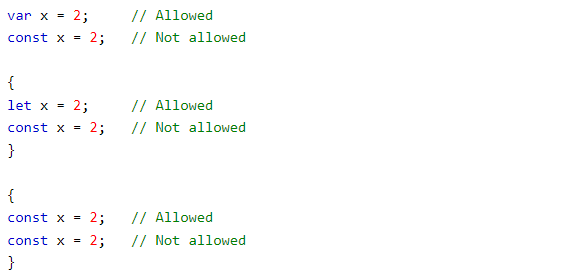
Không thể khai báo lại

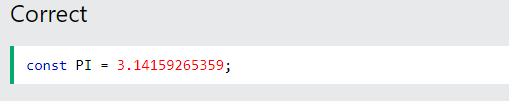
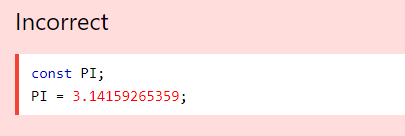
Phải được gán giá trị
Các biến với từ khóa const phải được gán giá trị khi khai báo.


Khi nào sử dụng const để khai báo biến?
Luôn khai báo một biến với từ khóa const khi bạn biết rằng giá trị của nó không nên thay đổi theo thời gian.
Sử dụng const khi ban khai báo;
- Một Array mới
- Một Object mới
- Một function mới
- Một RegExp mới
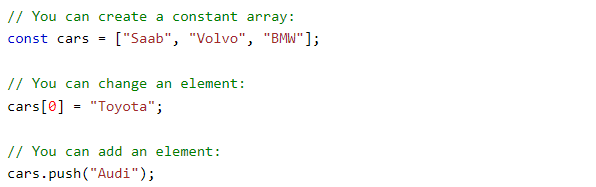
Constant Arrays
Bạn có thể thay đổi các phần tử của mảng const:

Như bạn không thể gán nó đến một array mới

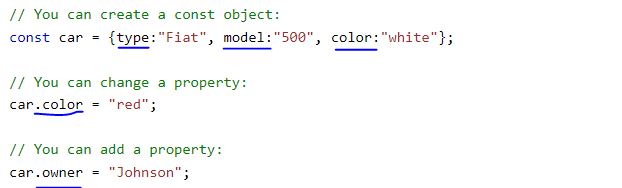
Constant Objects
Bạn có thể thay đổi các property của một object constant.

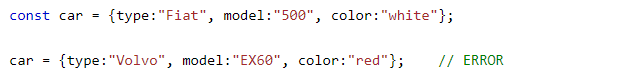
Nhưng bạn không thể gán nó đến một object mới

Block Scope
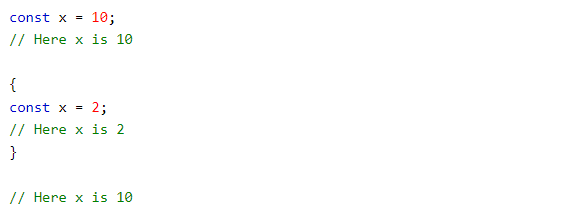
Việc khai báo một biến với từ khóa const tương tự như với từ khóa let khi const cũng có Block Scope của riêng nó.
Khi khai báo biến x trong block như ví dụ bên dưới, thì nó cũng tương tự như khai báo một biến x bên ngoài block.

Khai báo lại biến
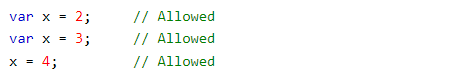
Việc khai báo lại một biến var được cho phép ở bất kỳ đâu trong lập trình Javascript.

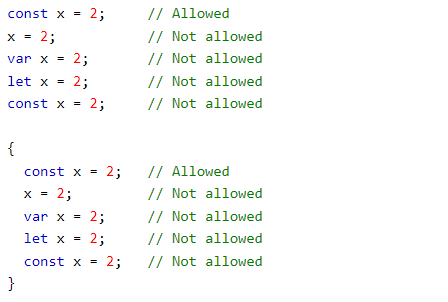
Việc khai báo tên một biến với từ khóa const đã tồn tại trước đó với từ khóa var hay let thì không được phép trong cùng scope.

Gán lại giá trị cho một biến đã tồn tại với từ khóa const trong cùng scope cũng không được phép.

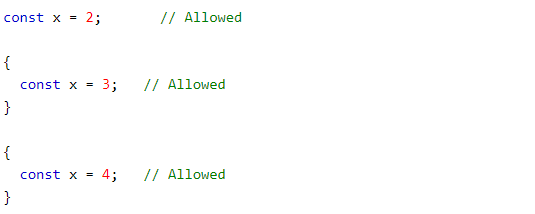
Việc khai báo lại một biến với const trong một scope hay block khác thì được phép

Hoisting
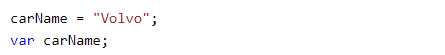
Các biến được khai báo với var được hoist lên đầu và có thể được khởi tạo ở bất kỳ đâu.
Nghĩa là; Bạn có thể sử dụng biến trước khi nó được khai báo.

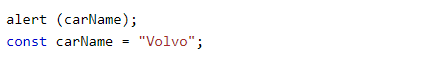
Các biến được định nghĩa vói const cũng được hoist lên đầu nhưng không được khởi tạo
Nghĩa là: Việc sử dụng một biến const trước khi được khai báo sẽ cho ra kết quả là ReferenceError: